どうも、web知識皆無のみじゅです。
我が家には快適にパソコンを使えるデスクがなくて、ダイニングテーブルにノートパソコンを置いて作業しています。
ここ数日間、かなり長い時間そこに座っていて不思議な感じ。椅子にお尻の跡がつきそうです。。
そんなに長く座っていた理由というのがはてなブログのPRO化と独自ドメインの設定の作業と、せっかくPRO化したのだからやる気を出してブログデザインもいじってみよう!という事でカスタマイズに挑戦したからなんです。
私がwebデザインの知識についてはほぼゼロ、皆無、ほとんど無い、などと表現しているのには理由があって。
実はブログをちゃんと書こう!と思った時に少しだけ勉強を始めたんです。少しだけ。それまではガラケー時代に流行ったホームページ作成に必要だったHTMLくらいしかわからなかったので。
その少しの勉強がなかったら多分もっともっと大変だったと思います。
正直一旦公開できる状態にしただけでまだ途中というか、最初に目指していた形にはなっていないので、近いうちに再挑戦しなくてはなりません。
とりあえず現段階での自分用のメモ兼、もし同じところでつまづく方がいた時のために・・カスタマイズ内容を書いておきます。
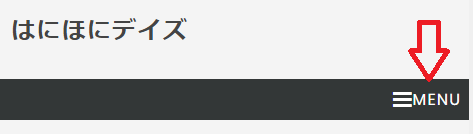
グローバルメニューの設置
このブログが、カテゴリがごちゃごちゃしているから記事を探しやすくしたいという理由と、見た目がwebサイト!って感じでなんとなくいいなあ、つけてみたいなあと思っていたグローバルメニューです。
カテゴリの分け方も模索中。
スマホで見た時に出たり消えたりするトグルメニューにしたかったので、こちらの記事を参考にひとまずコピペをしてみました。
リンクの文字と背景色などを書き換えてひとまず完了。
変更内容がスマホで反映されない
パソコン画面ではイメージ通りになりました。
スマホでも確認してみると、反映されていません。それどころかデザインテーマすら反映されていませんでした。おかしいな、レスポンシブのテーマを選んだはずなのに。
と、ここでとってもお恥ずかしい話です。私、今まで一度もスマホで自分のブログを確認していませんでした。
テーマを選ぶだけでは反映されず、管理画面でデザイン→スマートフォン→レスポンシブデザインの項目にチェックを入れなければスマホでは素っ気ないデフォルトのデザインのままだったようです。
今までスマホやタブレットからご覧いただいてた方、申し訳ありませんでした・・!
トグルメニューが動かない
テーマは反映したのですが今度はトグルメニューをタップしても反応がありません。

スマホで見ても、パソコンでブラウザサイズを変えてみても動きません。コピペしたはずなのにおかしい・・!
このメニューを表示させる動きはjQueryを使っているので、基本的な事を調べてみました。
そして見つけたこの一文。
src属性が「http://~」ではなく、「//~」で始まるのは、現在のページで利用しているプロトコルに応じて、ライブラリをインポートするプロトコルも切り替えるためです(=ページが「https://~」であれば、ライブラリも「https://~」でインポートしようとします*3)。
script srcの中身が「http」から始まっていて、このブログは「https」なのでインポートがうまくできなかったという事のようでした。
書かれているように始まりを「//」に変更したら無事動きました。
記事内のデザイン
今まで他の方のブログを拝見して、ブログのテーマや内容にマッチした見出しのデザインを見かけると素敵だなーセンスがいいなーと羨望の眼差しを向けてきました。
見出しのデザインが大きく影響するのかな?と思っていろいろと調べてみました。
見出しとマーカー風ライン
私の性格上、凝ったものと凝ったものを組み合わせてトゥーマッチになってしまう傾向があるので今回はこちらの記事でシンプルなものを選んでみました。
で、問題は色なんですよね。センスが問われるんですよね。
私は緑が好きなので、緑を中心にしてみました。目に優しいし。
こちらのページから好きな緑色を選んで、配色を参考にしながら設定。
どんな風になったかはこの記事をご覧いただいた通りでございます。いかがでしょうか?私は結構気に入っています。
目次デザイン
目次を置くほど長い記事をあまり書けていないのですが、この可愛らしいデザインを見つけてこれは是非使ってみたい!となってコピペさせていただきました。
水玉だとキュートすぎて私に似合わない気がして、単色マステに変更。
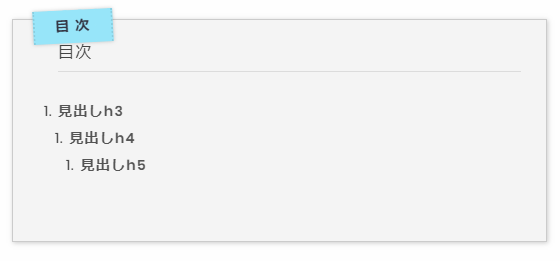
がしかし。マステの下に元々あった「目次」が表示されてしまうのです。
ここが一番苦労しました。知識がないだけに問題の原因がわからないと解決法も調べられなくて。。
▼こんな状態に。

今利用しているテーマ(UnderShirt)で、目次のデザインが設定されている事がわかったのでデザインテーマのCSSを書き換えてみたりいろいろやってみたのですができず。
わかったやり方が目次のCSSの初期化をするという事。
CSSは後から書いたものが優先で上書きされるという事で、今回コピーしたコードの中で設定している目次の内容を初期化するコードを書けばいいのでした。
こちらの記事の「既存のデザイン初期化」を参考にしながら
こちらのbeforeとafterの初期化をするコードも追記してなんとかなりました。
どうにもならなくて、もう目次のカスタマイズはやめよう。と思ったけど解決したのでめでたしめでたし。
「なぜか私にはできない」ではなくてきちんと見れば何事にも理由があるものなんですねぇ。
ゼロからでもなんとなくわかるHTMLとCSSの勉強
上に書いたように少しだけ勉強しましたというのが、プログラミングを無料で基礎から練習できるサイトがあるんです。難易度の高いレッスンは有料だったりしますが無料の分だけでもなんとなく把握する事ができます。
この「なんとなく把握」ができれば、カスタマイズのCSSをググってコピペしてちょっと自分好みにいじるっていうのがスムーズにできるようになると思います。
エディタなど最初に用意するものから説明があるので本当にゼロからでも大丈夫です。2,3分の動画を見て自分でコードを書きながら練習できるので、楽しくてどんどん進める事ができます。
ブラウザ上でスライドを見ながらコードを打ち込んで練習ができます。ドットインストールに比べると無料分のレッスンが少ないですが、動画よりもスライドの方が説明の見直しがやりやすいです。
いつかは全部自分好みにデザインしてみたいですね。webデザイン、奥が深いんでしょうね。
このブログもまだカスタマイズ途中なので、いろいろいじって練習にしてみたいと思います。
ではでは、ご覧いただきありがとうございました。